How W3C CORS and APIs work?
Key concept:
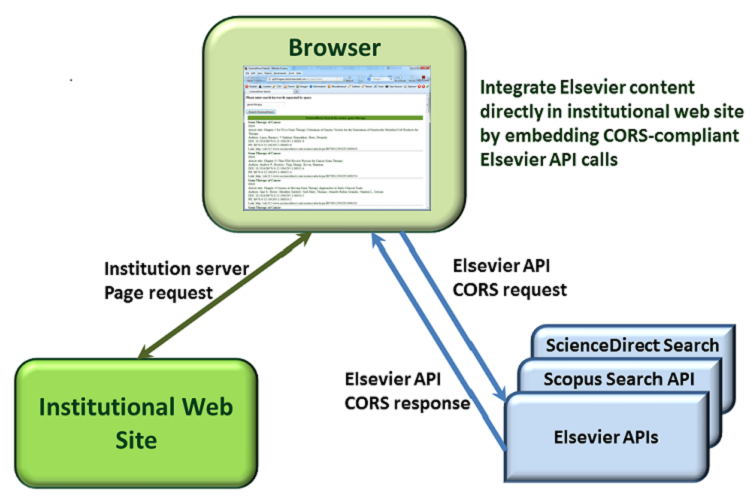
The web page viewed by the user integrates cross-origin content [without
use of iframes]. API requests are made directly from the user's browser.
Because API response is coming from a different domain than the web page
content it is subject to a cross domain browser policy. The browser sets
"Origin" HTTP header on the API request. If the domain of the site is
authorized to use API content, the API server sets
"Access-Control-Allow-Origin" HTTP response header. If the "Origin" and
"Access-Control-Allow-Origin" response headers match then browser allows
content integration and interaction on the same page.

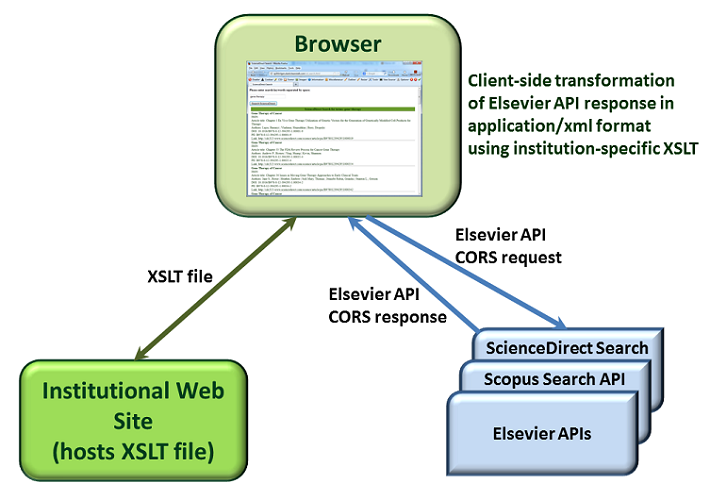
Client-side content rendering using CORS Elsevier APIs:
Client side rendering model is based on browser capability of applying
XSLT transformation to API response in application/xml format. As shown
in
API search examples
, content of the web page combines search form and search results as
being rendered by the browser based on API response and given
correspoding xslt file. Here is how this model can be applied for 3rd
party sites:

Note:
Please do not forget that in order to leverage CORS functionality you
will need to provide authorized domains to be associated with you API
key. By default we add your website URL to the CORS domain list associated
with your API key. You can add additional domains or modify existing domains
through the 'Modify API key settings' page.
